Gamification is a powerful tool to increase engagement in eLearning. It makes the entire learning process more interesting, active and participatory. While it may seem complicated to tackle, there are elements that you can easily add to your eLearning course to create a story-driven experience to excite students. Here are the basic elements you can include to get started:
Protagonist, Antagonist and Journey
The protagonist is a character that is relatable to the learner. The antagonist is the struggle or situation the learner is trying to overcome throughout the course journey. By establishing this basic structure, you can mimic the relationship of the student to the concept they are trying to understand in a way that is engaging.
Power Ups
Think of these as an active rewards system and helpful hints. Power ups are tools or abilities created to help your protagonist solve the puzzle. To the learners, they represent mastery of knowledge, so they can keep track of how they're progressing throughout the course. This is an excellent method to enhance skill-building as well as creating a sense of competition.
Easter Eggs
These help you entice your learners. Easter eggs are interactive items in your content that encourage users to slow down and explore the page and find rewards. They can help prevent users from simply clicking through the information. Think of it this way: Easter eggs help convince your learners to read the whole book instead of just picking up the spark notes.
Implement these three techniques and your eLearning modules will be more effective and engaging by design!

You brand voice is how your company communicates with the world. You need to have a strong personality and point of view and you have to own it. Confidence is key; this is how you get it.
Establish your character
You can't define your voice until you define who you are. Choose three words as the pillars of your brand and continue to build from there. Decide what you stand for, what you're best at and what kind of people you are talking to. Once you establish your values, your passion will do the talking for you.
Decide what makes you authentic
Most brands/products/services are created with the core desire to solve a specific problem. Figure out what you're solving for and why your solution is better than anything else available. Zappo's made a name for themselves not just by selling shoes, but by showcasing their incredible customer service as a differentiator. That's the kind of story you want to tell.
Make yourself an authority
Don't just sell hats, be a hat expert. Blog about the newest innovations in hat making. Send your customers an email with a guide for which hats to wear in what season. Instagram cute pictures of dogs wearing hats. Compliment what you sell with valuable information that makes you a resource for your customers that builds trust and establishes credibility.

Photo by UFV Graphic and Digital Design
At eCoreXperience we've found that the easiest way to ensure great results and communication is to have a clear plan of action that both the client and our team can get excited about. If you are pulling together an RFP or need to reach out to your internal design department, keep these essentials in mind and you will reap the rewards of great planning.
What are the key objectives?
It is crucial to identify the main objective of your project. Without a clear goal in mind, KPIs are impossible to define. Is your team building brand awareness or focusing on event registration? Are you kicking off a social media campaign or generating foot traffic? Narrowing down your focus ahead of interacting with the design team will give you a head start to success.
Who is your target audience? Who are you trying to reach?
At this point in your planning, you should know the segment in the market you'd like to reach. If you are targeting 30-something moms, the look and feel of your design should reflect that demographic. This is an important step that can make or break your design's effectiveness. Knowing whom to target gives the design team a very clear mandate. Without knowing the audience, it is nearly impossible to design effectively. Remember, designers are problem solvers - the more clearly you can explain the task, the more effective the team can be at generating viable solutions.
What do we want the audience to think, feel, or do?
This is closely tied to the last step. For example, if we now know that we're targeting CEOs of small businesses, it is important to understand what the call to action is for that group. Are you providing a white paper on a landing page for them to download? Or are you driving them to a networking event? Those two goals have very different performance indicators, so it is important to know WHO and WHAT actions you are targeting.
What's the single most important thing to say?
If your project were an elevator pitch, what would you emphasize? If you can clearly communicate your main goal in 15-30 seconds, then chances are you have a very good grasp of what needs to be accomplished by the design team. Try to refine your objective to simple, measurable bullet points to make it clear and direct.
What do we need from the creative team? When do we need it?
A list of deliverables and a timeline for their sign-off are crucial to both sides of the design equation. If you have a presentation due next Thursday, be sure to give the design team a milestone to complete earlier in the week to avoid any last minute melt-downs. When in doubt, over-communicate. If your project is suffering from scope creep, make sure to touch base with the project manager and see if any trade offs can be made for mission-critical deliverables. The more proactive you can be, the better.
Who will have final approval on this content from the client side?
This one seems straightforward, but it is surprising how often "design by committee" can delay and cripple projects. Be sure to know how much authority you have to sign off on drafts and deliverables, when you'll be checking in with key stakeholders, and who ultimately has the final yea or nay. The biggest mistake you could make would be to work on something in the dark for months only to be told to scrap all work by senior management as the deadline looms!
We hope this helps walk you through the stages of design planning. If you have any further questions feel free to contact us.
There are hundreds of tools to measure social media and even more opinions about which metrics are the most important. The fact of the matter is that Social Media, though growing at an alarming rate, is still struggling to define standard KPI's across industries and measure them accurately. Not to mention, it's all rather subjective.
Not all companies value the same things
The social media analytics a company pays attention to has less to do with industry standards and more to do with the values of the individual company. Are you driven by sales? You are going to be tracking social conversions. Do you pride yourself on strong customer service? You'll be focused on response rates. Trying to grow a community of supports? Follower counts will be your main driver. It's all about deciding what's important to you.
We still can't put an accurate $ value on social media
Social conversions only measure people that have directly followed the path from one of your social media links to your website and then engaged (either via a purchase, newsletter sign-up or contact form). This leaves a lot of information unaccounted for. Social media sites like Instagram don't direct back to your website seamlessly and it's still not possible to calculate the impact social media has on creating brand awareness and desire to a specific dollar amount. It's frustrating for marketing departments everywhere, but that doesn't mean you should give up on social media. Focus on building your social community and the sales will follow suit, even if you can't quantify them as well as you'd like.
Analytics are only as valuable as what you do with them
The information you get from your analytics should be a huge part of your social listening strategy. Collecting numbers and figures should not just be to appease the C-Suite and show follower counts and conversion. A good social media manager pays attention to things like sentiment and engagement so you can figure out which content is most successful with your audience. And then they make more of it!
So you want to add an Instagram feed to your blog and the idea of anything remotely resembling code gives you the shakes? Never fear, we're here to help!
There is an incredible website called snapwidget.com that makes a simple to use widget that you can embed into your website - it will auto populate your Instagram onto your site. As long as you can handle filling in a simple form and copying and pasting a little bit of HTML code, you're in business.
1. Go to snapwidget.com.
2. Fill out the form. (You can opt to pull in a feed from your account or a feed from a specific hashtag.)
3. Copy the code that is generated when you submit the form. It will be in HTML.
4. Navigate to the back end of your blog and select an HTML widget. Typically there is a widget menu in the "layout" section. If you don't know how to do this, ask the person that helped you set up your blog.
5. Paste the code into the HTML widget. Save it. Make sure the widget is located where you want it to live in your blog's layout.
And you're done!
Companies and branding agencies spend a lot of time thinking about strategic design concepts, messaging and advertising, but on a more subtle level, brand identity is defined by elements as simple as color. Different colors evoke different reactions and emotional connections from customers even when they aren't cognizant of it. What message is your color scheme sending?

Red is a bold color choice with a strong point of view.
People tend to have a strong reaction to this color.
Traits: aggressive, energetic, provocative, attention-grabbing

Purple evokes a sense luxury and quality.
Traits: royalty, sophistication, nostalgia, mystery, spirituality.

Blue is the most popular color choice amongst brands overall.
Traits: trustworthy, dependable, secure, responsible.

Green, depending on the shade, can evoke peace, nature or affluence.
Traits: wealth, health, prestige, serenity.

Yellow, plain and simple, makes people happy.
It reminds people of sunshine and hope, not to mention it's eye-catching.
Traits: positivity, light, warmth, motivation, creativity.

Orange is the happy medium between yellow and red.
Orange is an energetic and exciting color choice.
Traits: vitality, fun, playful, exuberant.

Brown, though it can remind people of some of the grittier things in life,
evokes a sense of stability and simplicity.
Traits: earthlike, natural, simplistic, durable.

Black is always in style and always works. Black is classic.
Traits: prestige, value, timelessness, sophistication.
1. Too much text
People like pictures, plain and simple. The way users interact with websites, and the world in general, is becoming increasingly visual and there is research to back it up. Visual cues increase engagement. When designing, think about simple graphics that can relay the same messages as cluttered boxes of text. Users will be more engaged with your site and your design will be cleaner and more appealing.
2. Not enough context
The text that you do keep in your web design should be informational and help to support your user in their decision making. For e-commerce in particular, it's important to make sure customers understand what you're trying to sell them. Make it compelling and easy to understand for someone who has never heard of your product before. Be straightforward, but don't be afraid to show some personality too.
3. Overly complicated forms
Forms are unavoidable if you plan on doing any kind of lead generation or communication via your website, but there's no reason to bog them down with useless fields. Asking users to give unnecessary information can be the difference between a new customer or an increased bounce rate. Do you really need someone's middle name or favorite color to send them an e-newsletter? Probably not.
4. Forcing users to register to access basic info
Don't let desire for information capture put up a wall between you and your users. Forcing users to register on your site to access information about your products and services is unnecessary and off putting. They will likely just leave and head to a different website. Think about it as give and take: only ask for their information if you are giving something in return like a newsletter or an order fulfillment. UX is a two way street.
5. Not leaving enough time for user testing
This may seem like a no-brainer, but the best way to make sure your UX is on point is user testing! It should be a priority and you should give yourself ample time for a few rounds of UAT in order to achieve the best possible results. You can always revise as you go and the more work you put in before the initial launch, the less work you will have to do in the long run.
We've all been there: you're generating fresh ideas for a project due in a week (or less!) and you've hit a wall. What now? Try these creativity hacks to get the ideas flowing:
1. Go for a walk
Taking a break may feel like a waste of time, but according a recent study by The British Journal of Sports Medicine, walking through green spaces can help alleviate brain fatigue. Lots of time management systems also recommend timed working sessions, like the Pomodoro technique. Set a timer, work diligently, and then take a break to keep your creativity fresh.
2. Collaborate
If you've been working on your own up until you've hit a wall, it could breathe new life into your ideas to both a) communicate your objective to someone else and b) get their perspective on your problem. When possible, run your thoughts by someone who has a different skillset (a developer, designer or project manager for example). While their feedback may not entirely meet your project goals, it could spark the next idea that will.
3. Keep a "genius" file
Ever wake up in the middle of the night with a brilliant idea and then promptly forget it? Or had dinner with a friend where you both discuss a great business concept but never actually take next steps? Log it in your genius file. You can keep it on your phone or written in a notebook, the key is to make sure you capture these ideas for future reference. Next time you're stuck, flip through your notes and see if any of your past "genius" can help your current project.
4. Reverse brainstorming
What is your project NOT? Do your best to list 25 things that will not solve your problem. It shouldn't be hard, especially if you've been given direction from a client or your boss. Once you have that list, it should be a great litmus test for your next great idea.
5. "Yes, and..."
Improv artists know this simple technique for on-the-spot story building and idea generation. Grab a friend or coworker and go back and forth discussing your project's objective until you have a breakthrough.
If you've worked on a web project before, you know the power of wireframing. Distilling your requirements and design ideas to essential components is key to crafting a great UX experience. Here are our favorite tools to create your next wireframes in no time:
GoMockingbird
http://gomockingbird.com
Why we love it: There is no learning curve with this tool, which is impressive considering how flexible it can be. We love that it is fully web-based, has a customizable grid and all the standard UI elements that you can drop & drag onto your layout. Of all of the tools we've used, it has the best UX for both new and seasoned wireframers.
WireframeSketcher
http://wireframesketcher.com
Why we love it: If you're comfortable with Adobe Creative Suite, this tool will be intuitive. Within the wireframe builder you can drop & drag stock components, create storyboards and actively link to other pages within the project. We recommend this for those who have more complex information architecture to tackle. A bonus feature is being able to export your wireframes to PDF, HTML, PNG or via a native slideshow.
Balsamiq
http://balsamiq.com
Why we love it: Beyond the drag & drop functionality, Balsamiq also has a "quick add" function where you can type in (and auto-complete) UI elements to speed up the layout process. You can also add images and "sketch" them to give your wireframes a bit more visual interest if you're ready for mockups.
�
Here are 5 hidden features in iOS7 that you didn't even know you needed, but now won't live without:
1. You can close multiple apps at once
You probably already know that double tapping the home button will give you a preview of your app window, and that swiping up will close an open task. But did you know you that you can swipe two or more windows up at the same time? Try it!
2. Smart App Updating
Gone are the days of staring at that Update badge steadily climbing as you wait for a wi-fi connection to "Update All."  Apple knows you live a busy life and took all of the work out of maintaining your apps up-to-date. Turn on "Background App Refresh" and sit back and let your phone update itself. Fair warning though, this will lock you out of your app without notice - so if you are about to give a presentation and need your notes, be sure to turn off this option so you don't get caught off guard.
Apple knows you live a busy life and took all of the work out of maintaining your apps up-to-date. Turn on "Background App Refresh" and sit back and let your phone update itself. Fair warning though, this will lock you out of your app without notice - so if you are about to give a presentation and need your notes, be sure to turn off this option so you don't get caught off guard.
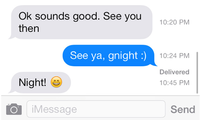
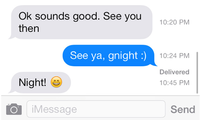
3. Time stamps on messages
In addition to conversation time stamps, you can now just swipe from
left to right to see exactly when each message comes in or goes out.

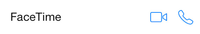
4. Audio-only FaceTime Calls
You don't have to burn through minutes if you're talking to another iOS user. Just go to Facetime and choose the phone instead of the video icon and make crisp audio-only calls.

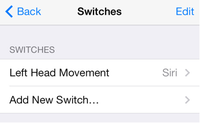
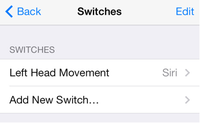
5. Motion Sensing Controls
Need to launch Siri but have your hands full? Now you can use your iPhone's motion sensing capabilities to complete tasks with a tilt of your head. Pretty awesome.